Now to create any static/custom page, you can utilize the Custom Page format in the dashboard. This allows publishers to create any page, edit URL and use it across in Footer, Navbar, or in any pages for better user navigation and brand positioning
To get started,
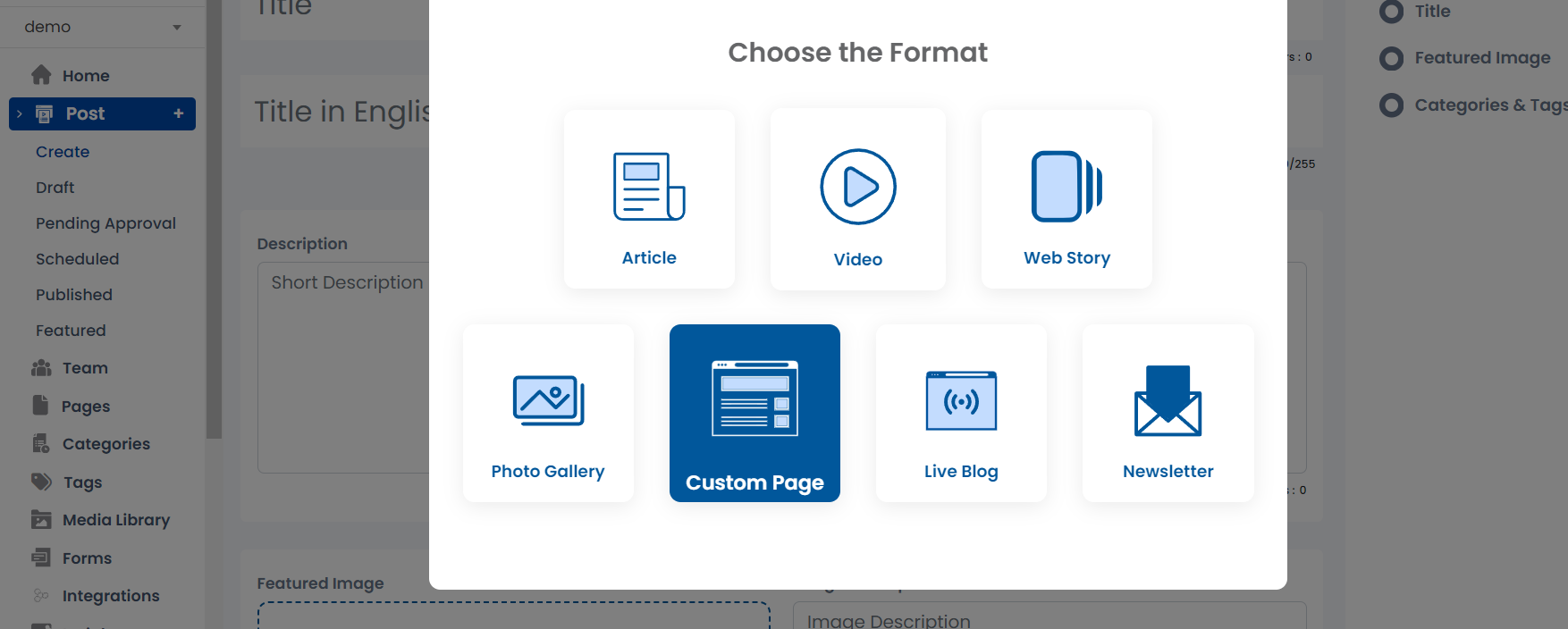
Step 1: Go to Create -> Click Custom page format

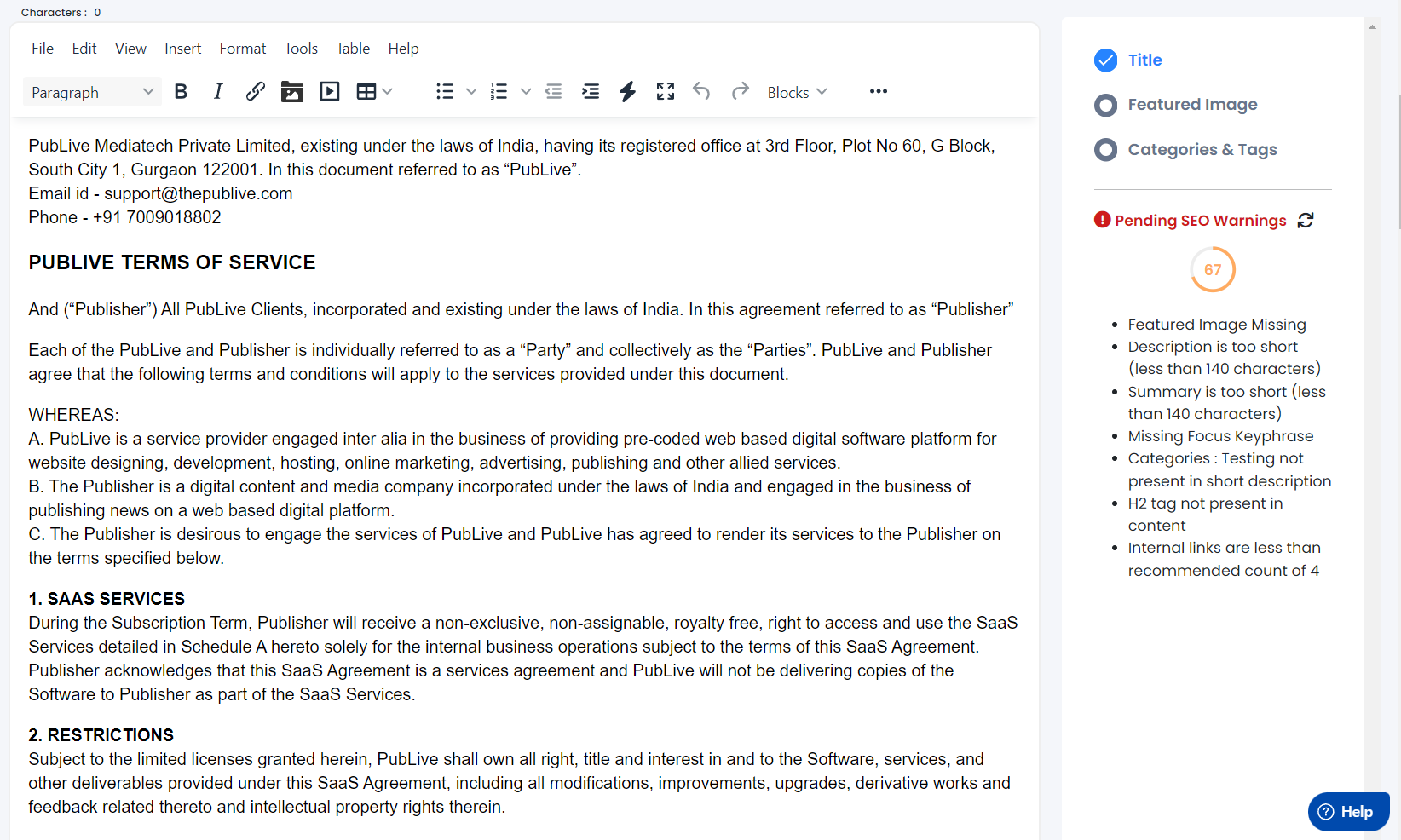
Step 2: Enter all the required information for the static page. Similar to sample shown below


Step 3: For Primary category, please create a new category as follows
- Name: "Pages"
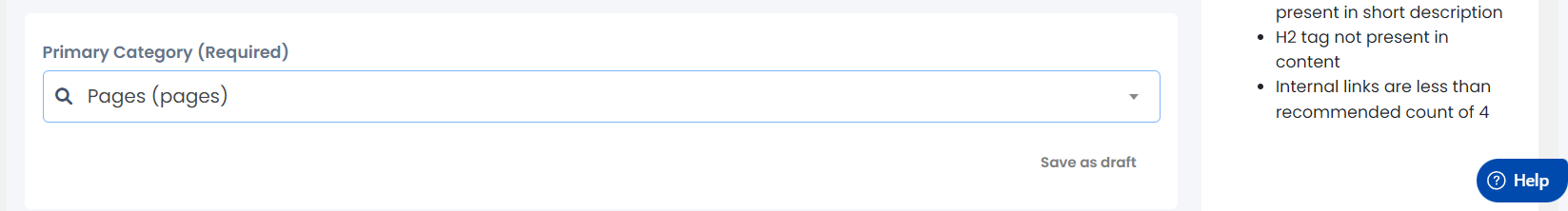
- Slug: "publive_pages" and use the same while creating a custom page as shown below

Step 4: Preview and Publish the static page
Step 5: Once published, it won't be visible on the website as it is a custom page. You can use the link of this static page in footer or wherever as per your requirement.
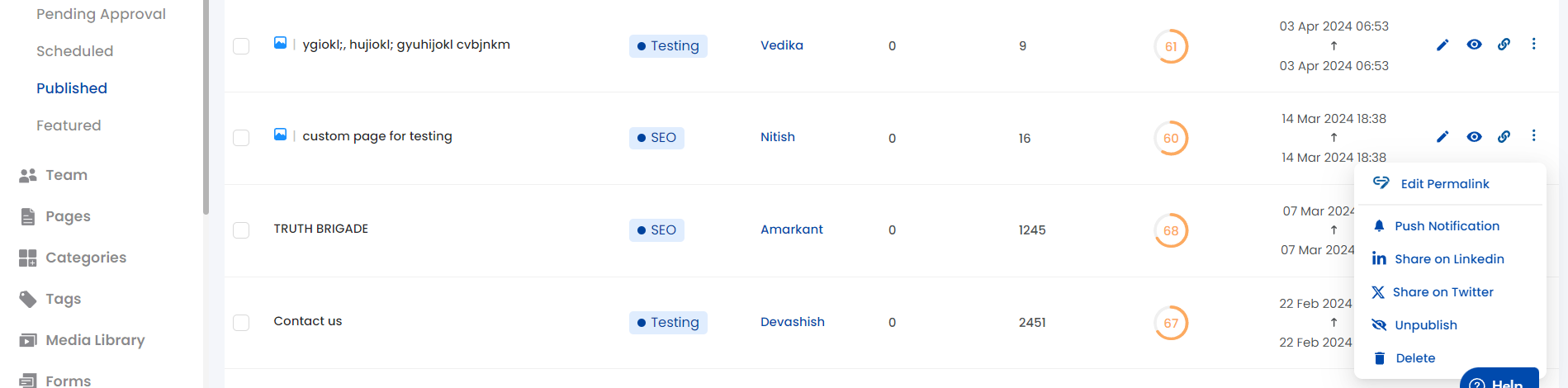
Step 6: You can edit the permalink for this custom page anytime using the "Edit Permalink" option as shown below

Link to know more about Permalink Editing - https://publive.freshdesk.com/a/solutions/articles/89000017557
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article